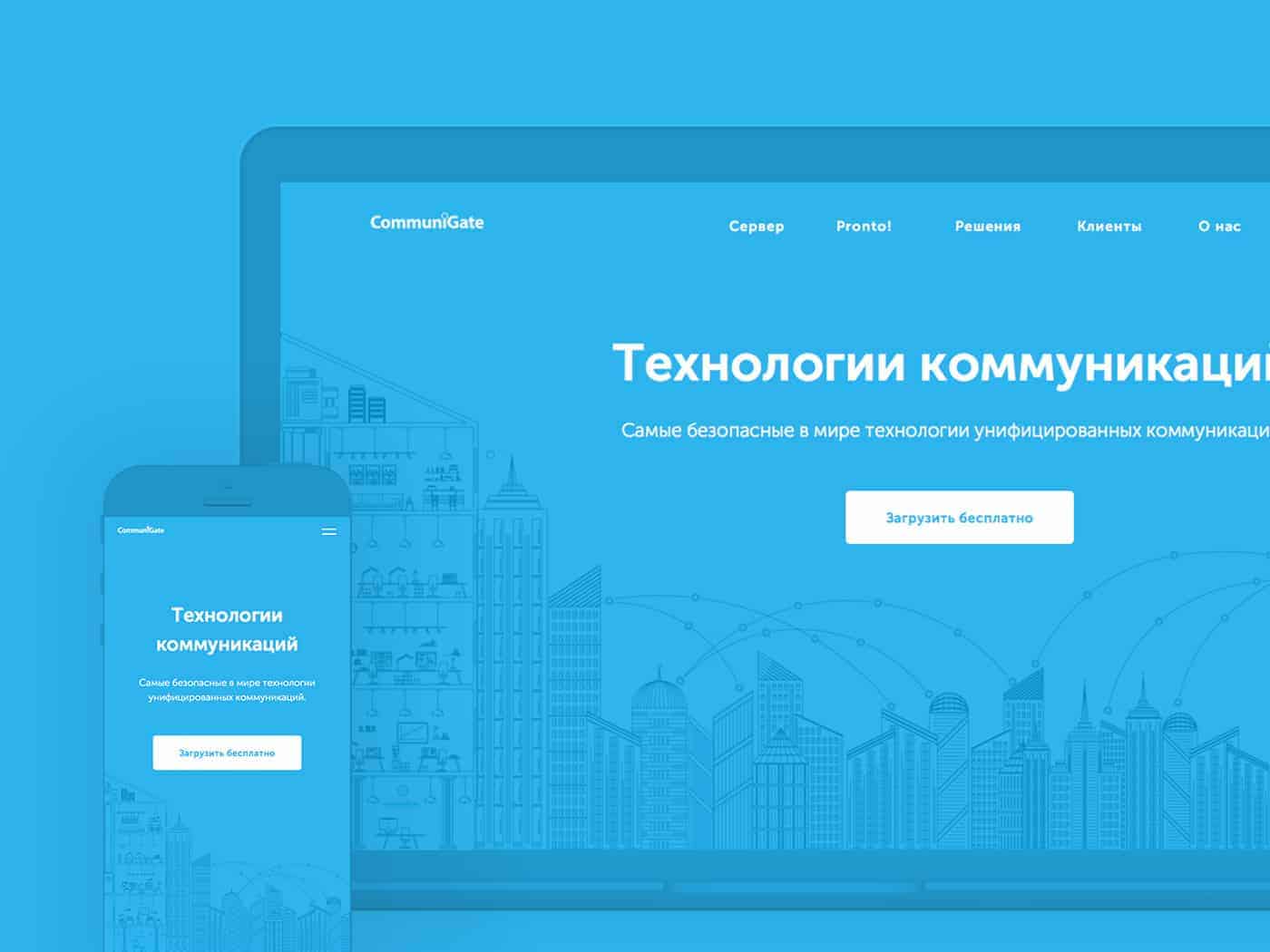
Landing Page for Communigate
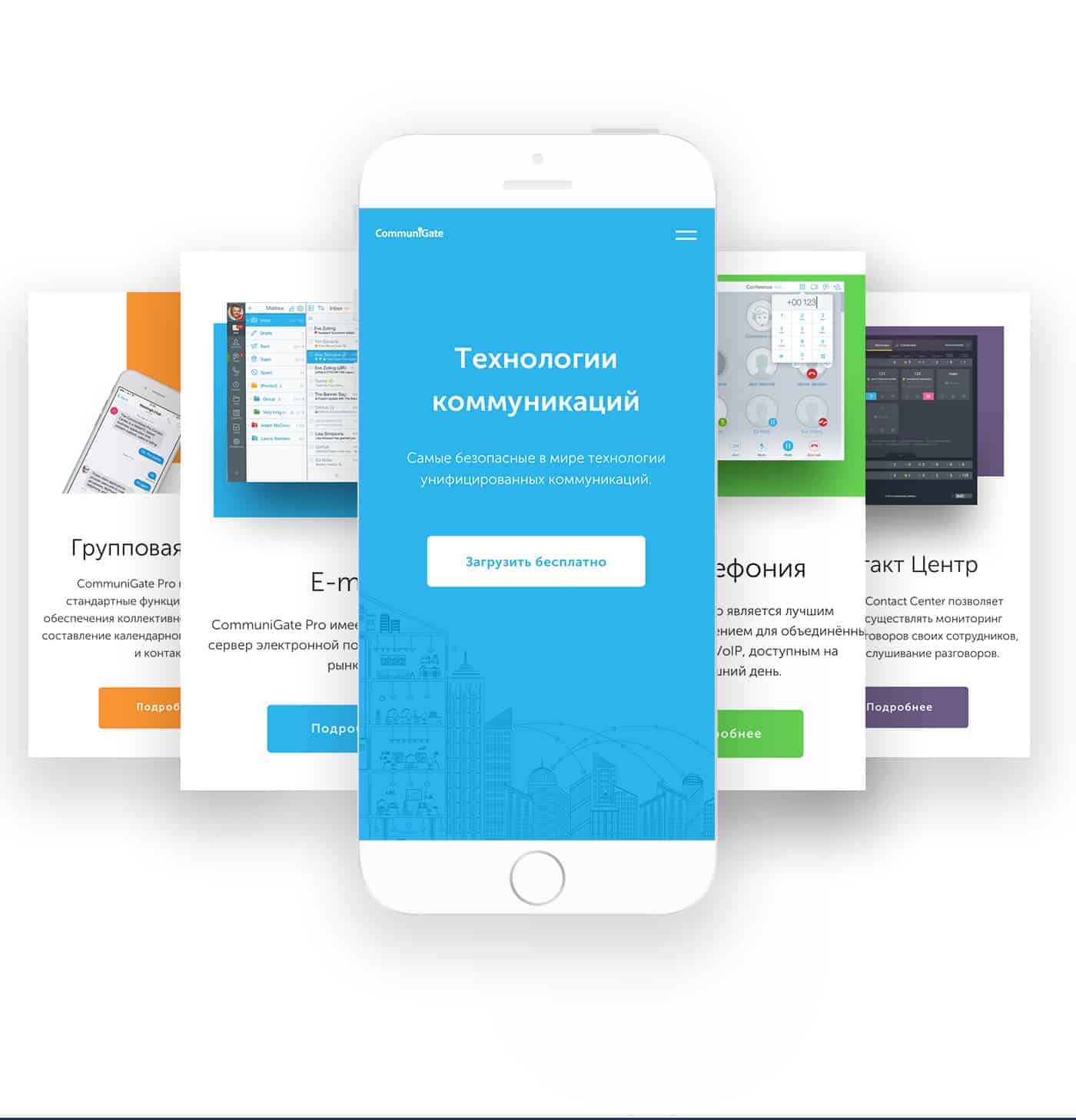
Communigate is a service for corporate clients around the world which is intended to make communication between offices easier. The service provides their clients with different kinds of software such as Chat, Contact Center, VoIP, E-mail Service, File Hosting Service, etc and believes that its software can compete with such giants like Microsoft, Dropbox, Google and many others. We've been invited to make a landing page for them and now you can judge how well we've coped.


From the start we had some entry parameters:
1. Logo
2. Colors
3. A short description of what our client had in mind
As usual we started with coming up with a flow and an idea of the whole page. We understood that the current site at that time was overloaded with unnecessary content. Moreover, it was almost impossible to understand the main message when you enter the page for the first time. We decided to use storytelling as the main tool which can help you find out more both about the company and each of their separate products. Exactly because of these reasons we choosed neutral colors, clean typography, smooth animations and white space as core parts of the future style.


We usually work in Sketch since it's a perfect tool for working with interfaces. If I was asked to describe it in two words, I'd say: "Fast and Reliable". Of course we use Photoshop sometimes, but it's not a preferable tool in our everyday work.
Animations had been designed in Adobe After Effects.
As many other agencies we have to make some steps before we can deliver the final product to our clients:
1. At the beginning we discuss and get information from our clients. Research phase.
2. Then we create a user flow which can make his/her usage of the site comfortable and clear.
3. Almost at the same time we create low-fidelity prototypes which can help identify the main problems and work out their solutions. This stage may take quite a lot of time because this's the very core of the project.
4. High-fidelity prototype. It's time to have fun and make your interface attractive! It's the clients' favorite phase.

Unexpectedly for me this project has been added to many collections on Behance. That's the best compliment I think. We're also getting many inquiries from new clients.
This prototype hasn't taught us anything brand new honestly. It was just an experiment which had been designed for only one purpose - practice.
You can also check out a video presentantion there https://vimeo.com/179427527 and a full presentation on Behance here https://www.behance.net/gallery/41857641/Communigate