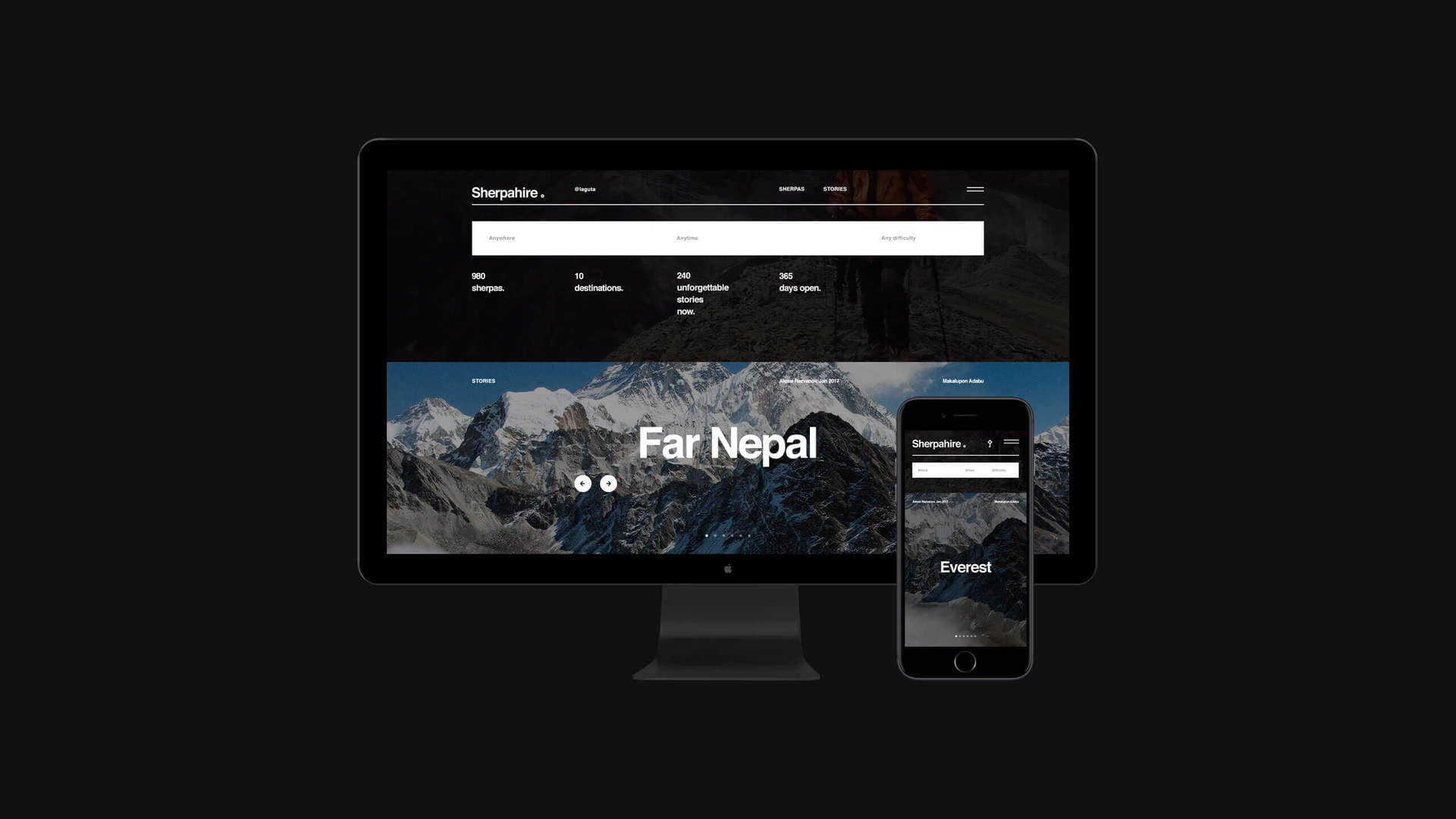
Sherpahire

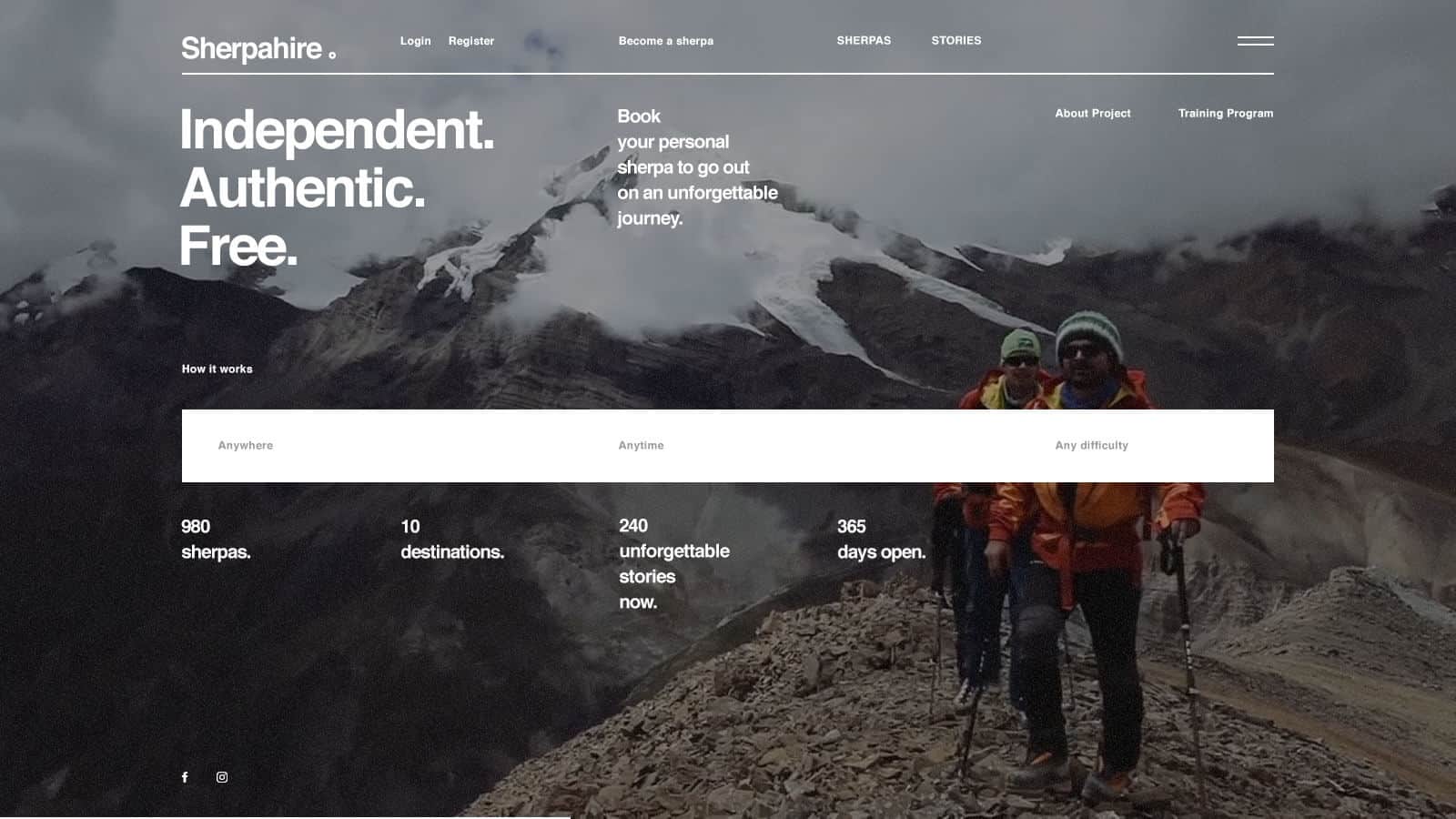
Sherpahire is the unique service allowing travellers to find sherpas and organize their trekking vacation. We were asked to create a simple and eye-catchy interface allowing to find a sherpa, meet like-minded travellers and get inspired about Nepal as a trekking destination. We have used simple geometrical forms to create general style for Sherpahire brand and easy to follow interface allowing visitor to solve his goal and meet Nepal at a glance. Enjoy!


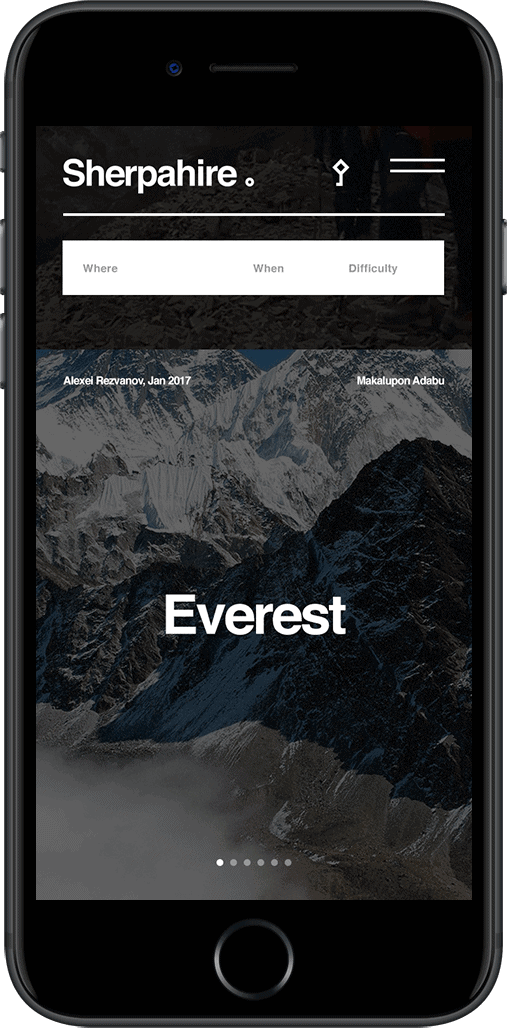
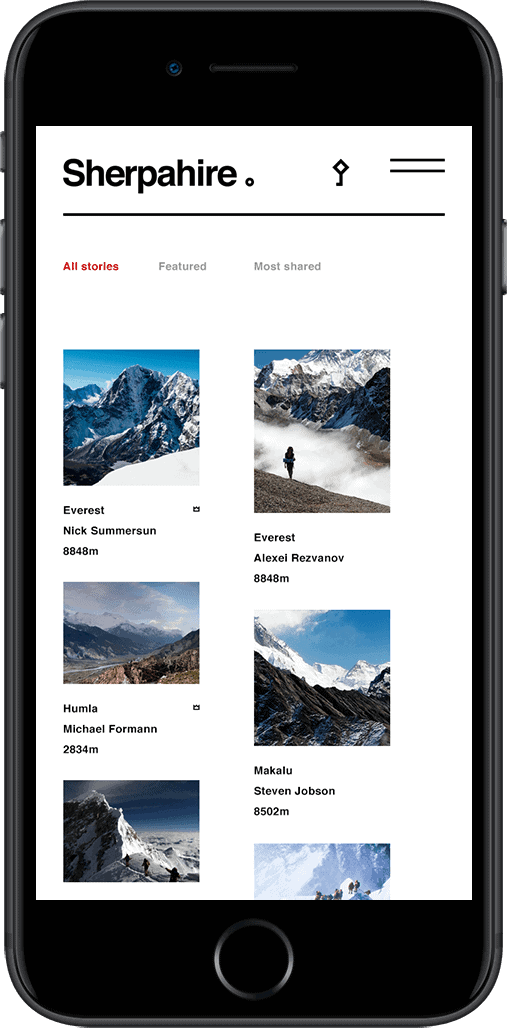
We were asked to create a simple and eye-catchy interface allowing to find a sherpa, meet like-minded travellers and get inspired about Nepal as a trekking destination. Basic layout of Sherpahire came together with the savvy images of Nepalese mountains. We were inspired by simplicity of the forms and created an interface which would be easy to use and navigate.


We start each of our projects from prototyping and creating detailed Scope of Works, which describes sections, pages and tools we want to integrate in the project, such as user area, chat, user generated content, etc.
The tools we used in this project:
Adobe Photoshop - artboards and standard layouts for all of static templates;
Principle App for Mac - for animations;
Vue.js - frontend development;
Ruby on Rails - backend code.

It was the most complicated project our agency completed to date — we showed ourselves the new level of projects we can do, while planning this social network with booking, chat and user stories. Sherpahire project has already been featured in AIGA, Experience Design and Interactions galleries on Behance.
This is really nice! I love your simplicity :)
Thank you, Mina!