Junketer Travel E-commerce Website

Junketer reimagines the travel experience, making travel an easy and engaging process. Travellers can avail any travel experience at the tap of a button. It is approached to design UX and UI and visual identity for desktop and tablet. The primary focus areas include: i. Finding the right experience for one's holiday. ii. Improve post-booking travel experience on the platform. The focus areas are very well defined using which a strong navigational structure is curated for the platform.


The challenge was to come up with a digital solution which can enhance the current travelling experience to find accommodation, experiences, local sites, etc and do more research to find any other user pain points during our user interviews, and base the solution on that too.
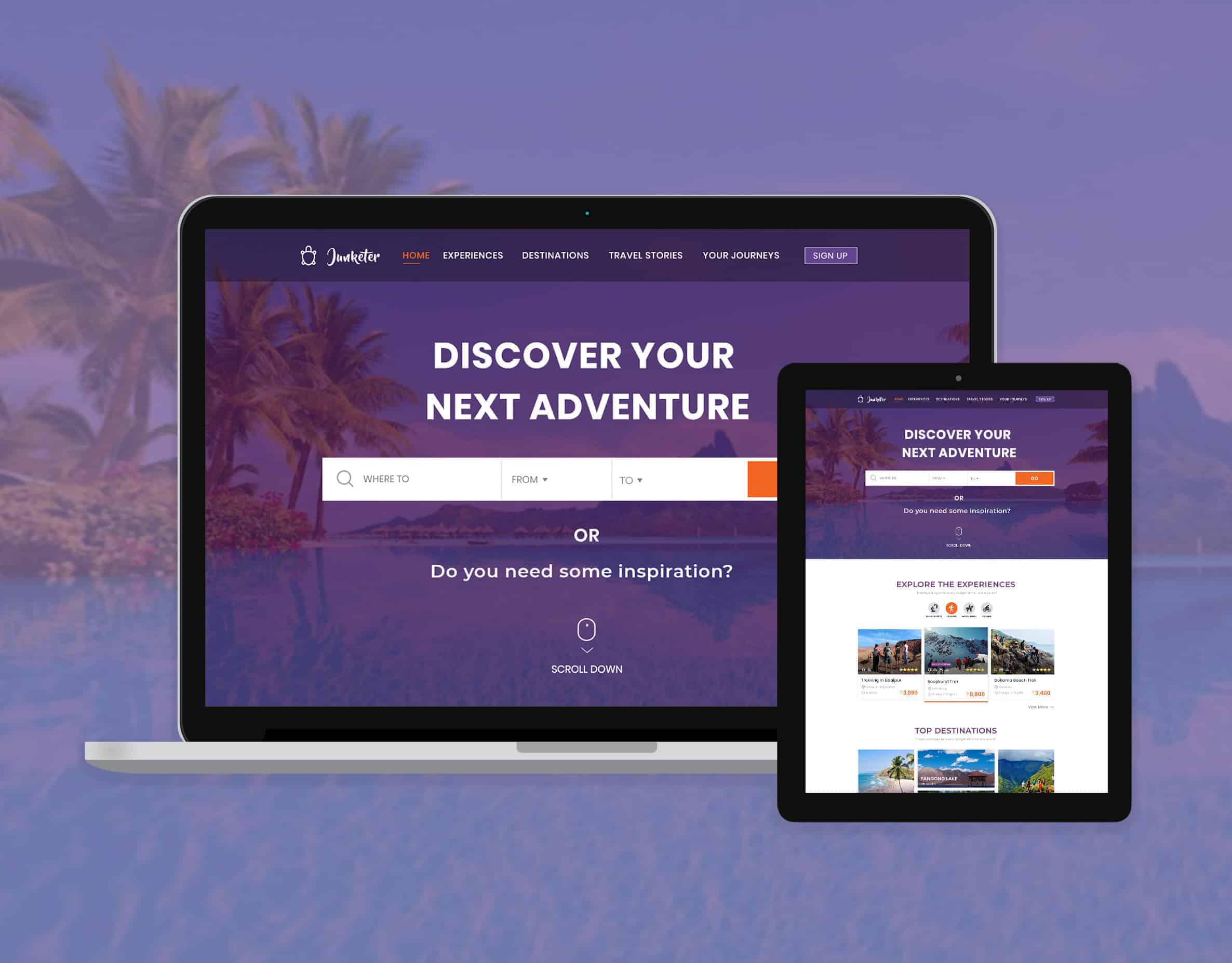
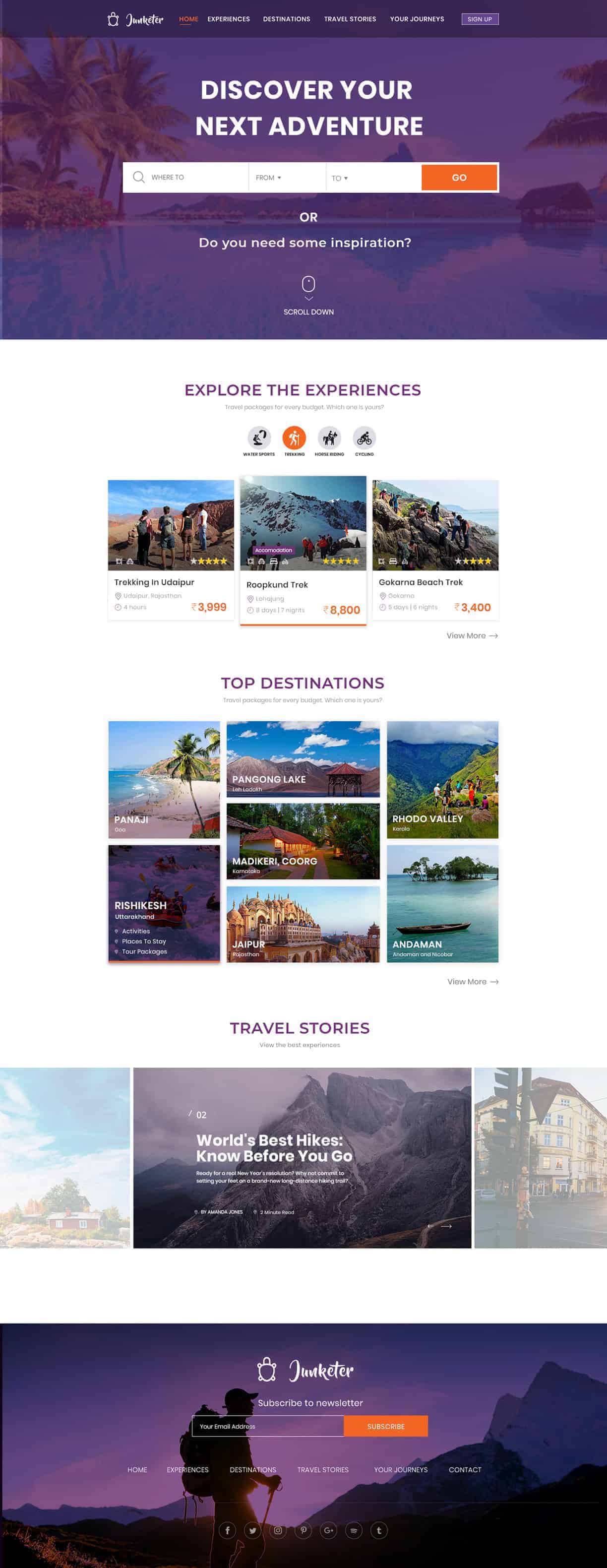
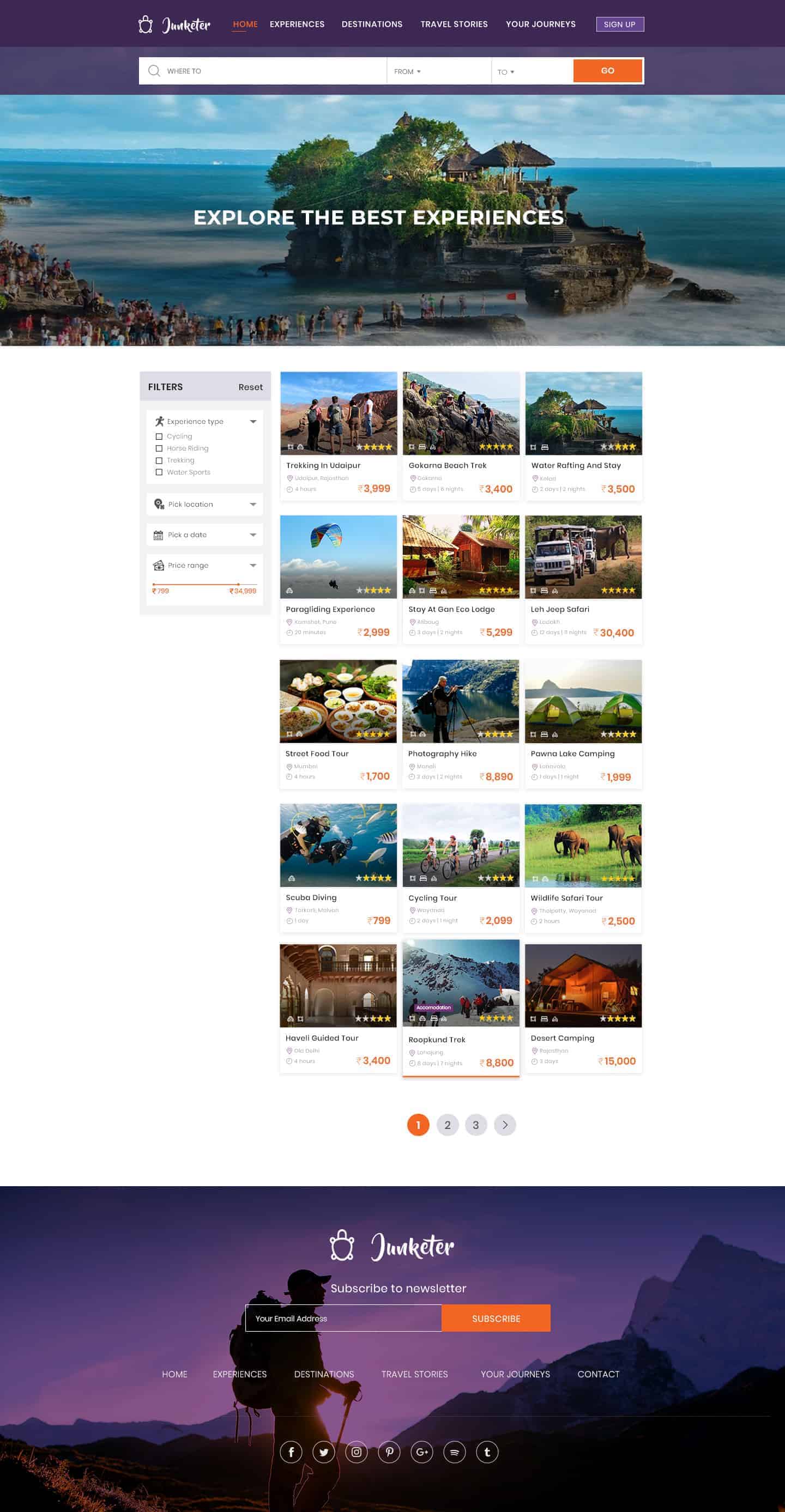
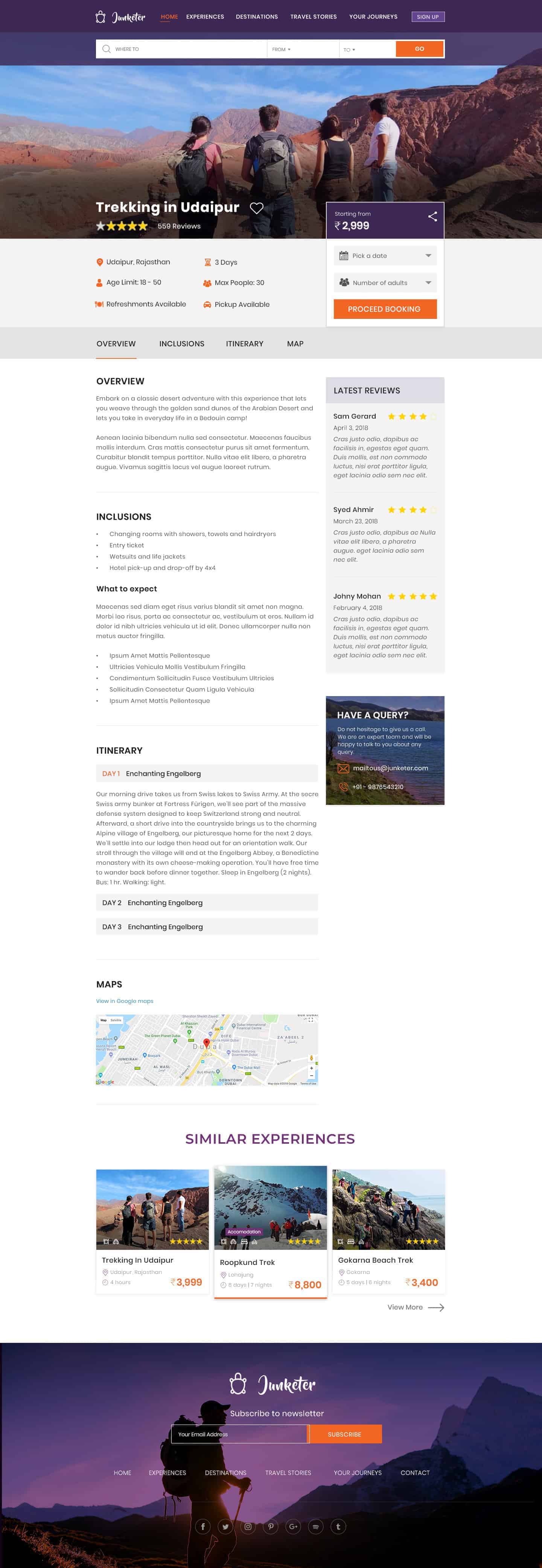
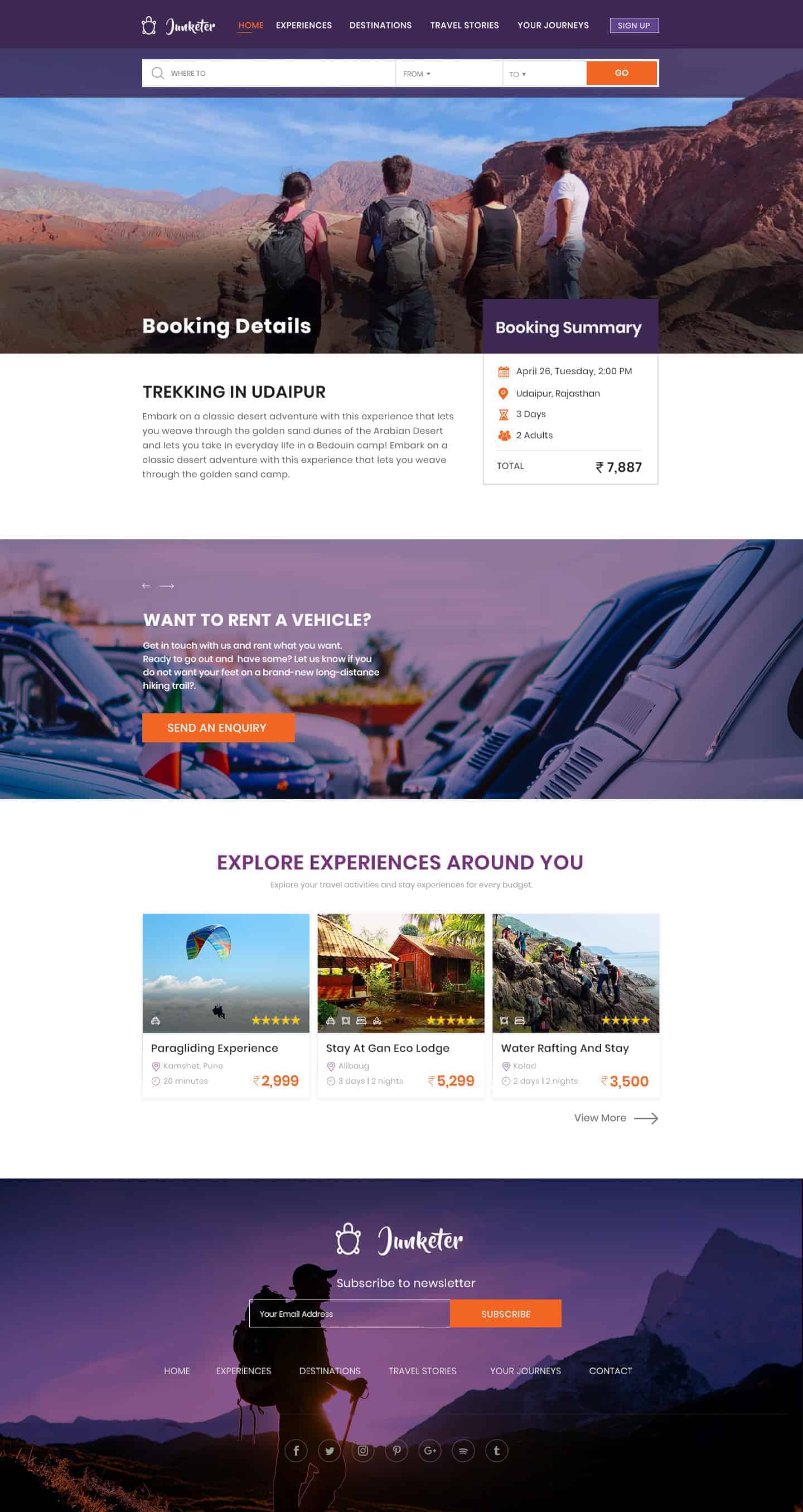
In the website design, simple and clean user interface with attractive colors, keeping a blend of both bright and warm tones were picked. Sleek, minimalistic typefaces, iconography, and a clean clutter-free layout is followed in the visual design.


I used Sketch, Adobe Illustrator, Adobe Photoshop and Adobe XD for this project. The design process followed was included:
1. Competitor Benchmarking - Explore and research of the travel domain websites and applications to do competitor analysis as a part of the discovery phase.
2. User Research - To get some valuable user research insights, conducted primary user research by talking to the actual travellers who were a genuine fit for the target audience. A questionnaire was built to understand their problems and issues distinctively which included some questions like: How often do they travel, how much time do they spend on bookings, what platforms do they prefer using, what problems do they have on existing platforms and so on.
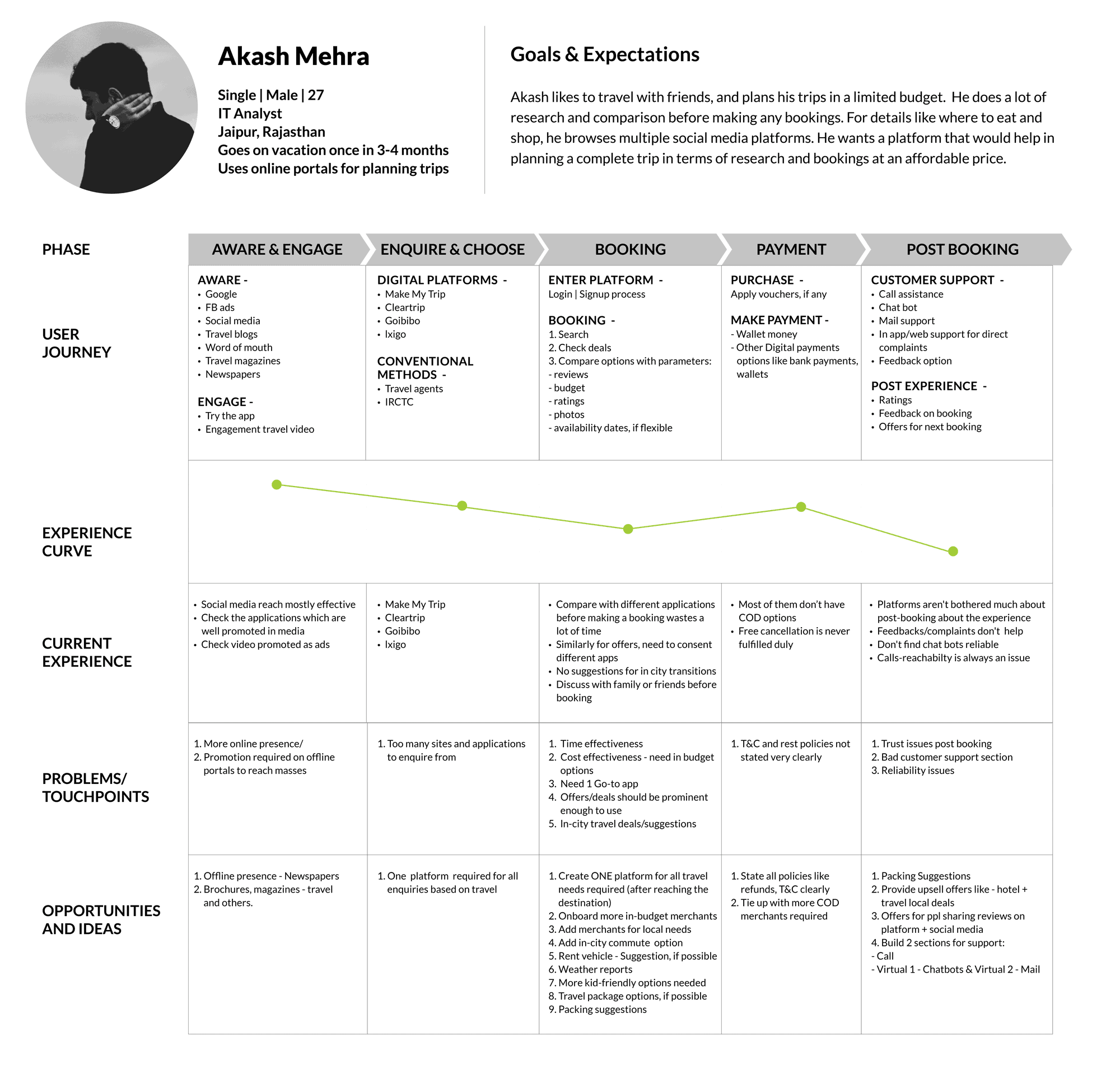
3. User Journey Mapping - After analysis of the stakeholders and target audience, a persona is created to represent the travellers and map his journey in the travel booking system.
4. Storyboards and Finalising Features - Finally, after figuring out the pain points and finding opportunities to work on, final features were identified with the help of storyboards to provide the users with useful content. The primary focus areas included: i) Finding the right experience for their holiday; ii) Improve post-booking experience on the platform.
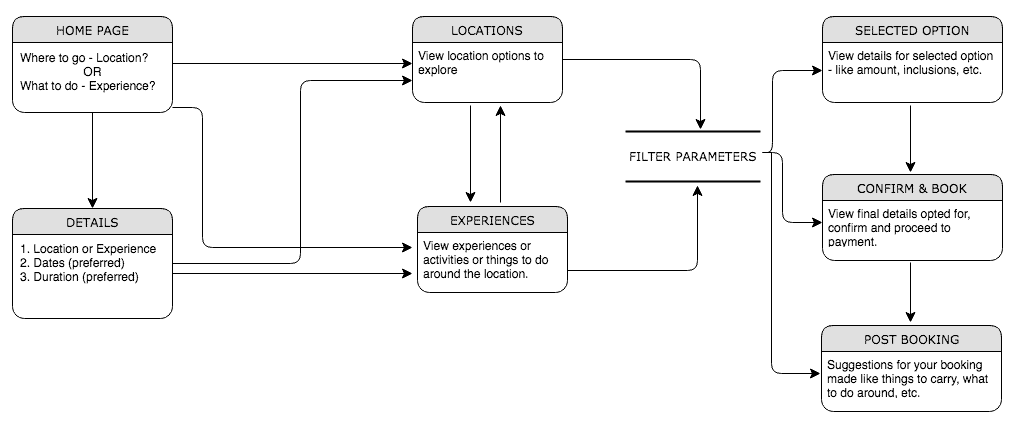
5. Information Architecture - Using the finalisation of features, a simple sitemap is built. The focus areas are very well defined using which a strong navigational structure is curated for the platform.
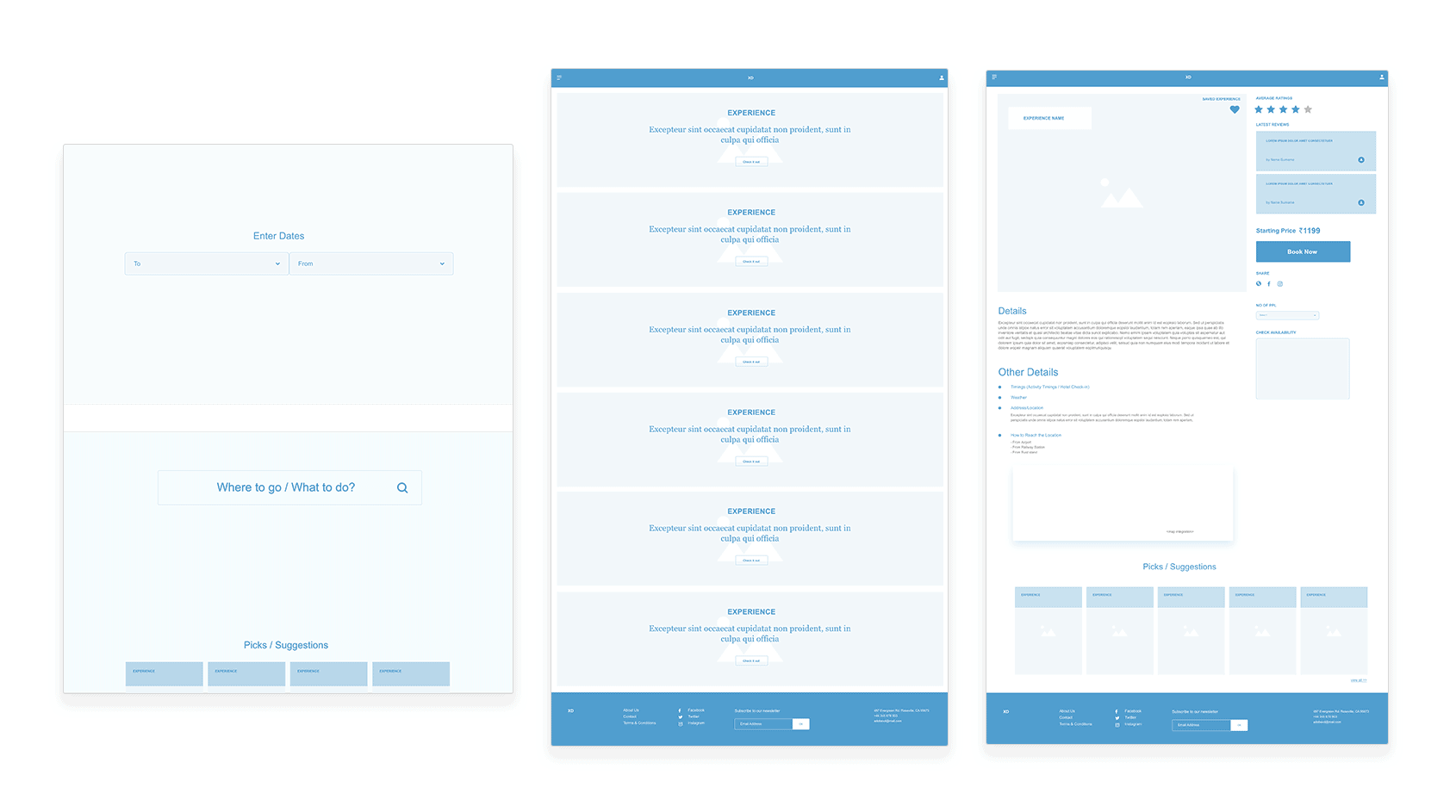
6. Prototyping and Wireframes - To begin with the prototyping phase, first low fidelity wireframes were done roughly on paper and then, high fidelity wireframes were designed digitally for the layout of the platform.
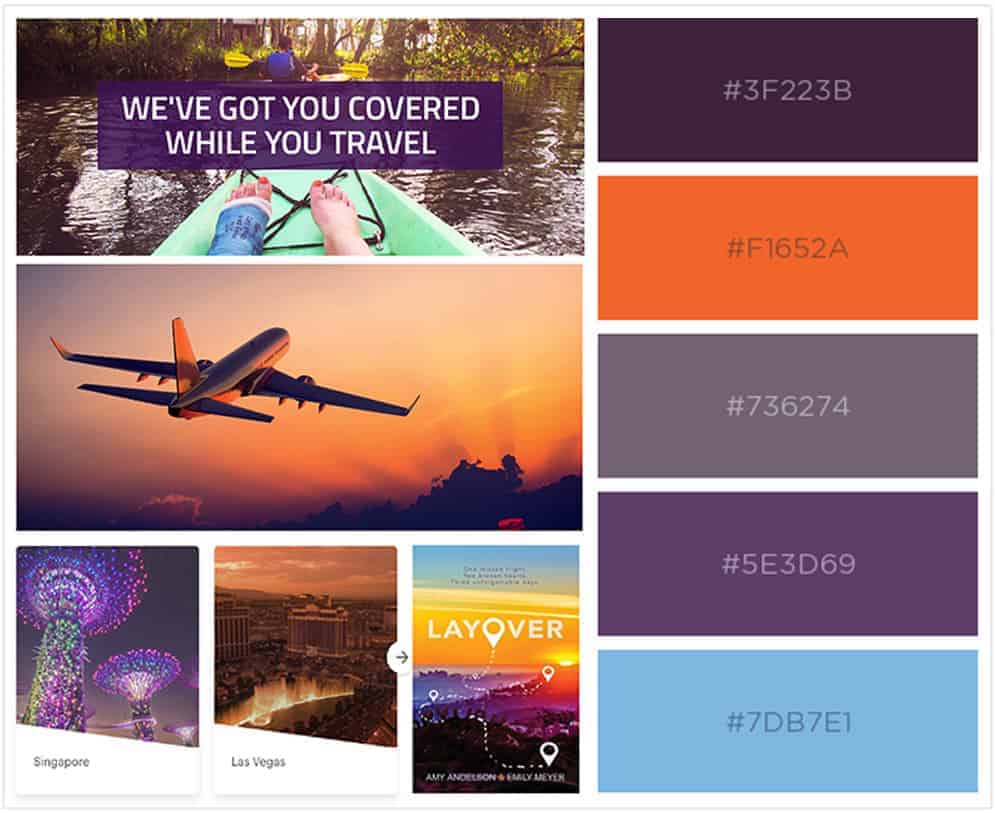
7. Style Guide & Visual Design - Based on mood board Simple and clean user interface with attractive colors, keeping a blend of both bright and warm tones are picked for the website design. Sleek, minimalistic typefaces, iconography, and a clean clutter-free layout is followed in the visual design.





Honestly, it was also very difficult to complete the entire process in a short span of time but I didn’t compromise with the quality of work and gave it my best. It was a good learning experience for future experience. I got a very good response since this was my first project to build from discovery phase to defining requirements to complex user research and then building the final product - wire-framing, interaction and visual design.