Google Chrome Material Concept by Nikolai Prettner
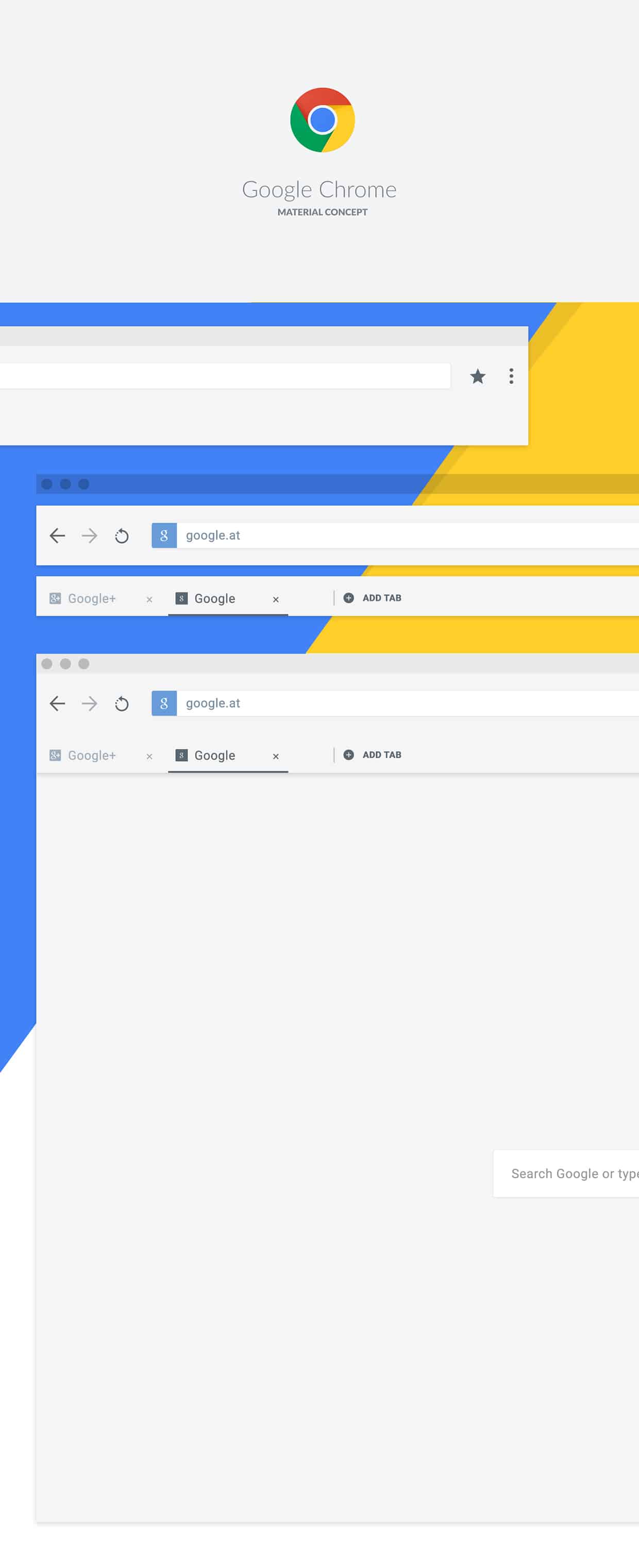
I use Google Chrome as my default browser and I think it hasn't had a visual update since it was launched; not that this is a bad thing. But now that Material Design is out, I think Google should apply that to all their apps & sites. I'm sure they will sooner or later though but in the meantime I thought I'd do a mockup on Google Chrome on how I think they should redesign it to.
-Nikolai Prettner
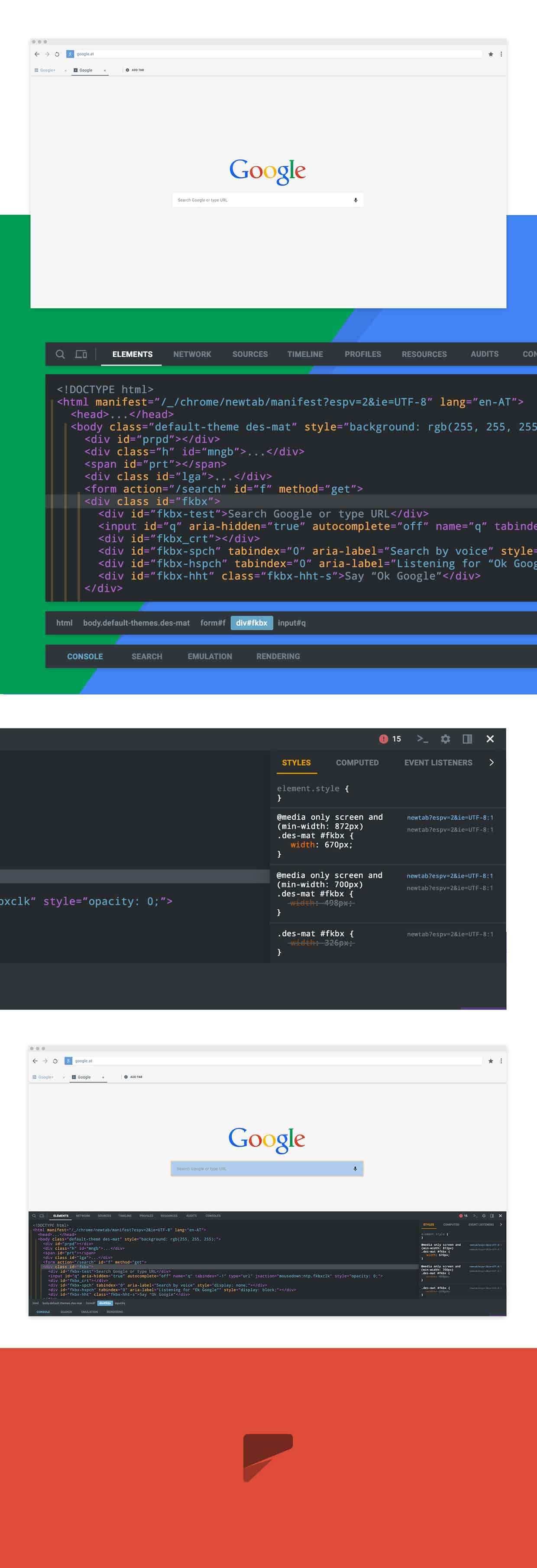
I recently also created an Android Studio mockup, so I took parts of the ideas from there (especially the console) and parts of the header. I wanted to keep this design simple and straight forward. Essentially what I did is, I designed it in a way I myself would use chrome and since I use it in a daily basis, I knew exactly how to design it.
I have days where I have too many ideas on how to design something so I write them all down, I even dream about some design ideas and then later write them down as well, if I can remember them that is. If I'm stuck somewhere, I usually take a break and come back to the project at a later time when I've gained more inspiration or am more in the mood to do it. To generate the initial idea of the concept it takes me around 2 days; once I've gathered all the different ideas and ways to approach it; I start designing it. There are occasions where I'm about 80% done with a mockup but then scrap it because I ended up not liking it or it causes more problems than the current state of a specific app.
-Nikolai Prettner
What I realised is that sometimes mockups looks really nice, but they're not user-friendly. I put a lot of thought into my designs; if I design something, I look at it first before publishing; if I get confused by just one or two elements of my designs, I change it. If I can't change them, I scrap the entire thing. Before every concept or app design, I intensely use the app for a few days so I'm 100% accustomed to all its functions and its purpose; only then I'm confident of creating a mockup, because I 100% know what the app does and I know where UX problems lie, I'll know what not to change and what to change. You don't need to re-invent the wheel if something works for a user because you'll end up creating more damage than before. User feedback is always great, don't ask other designers, ask your target audience because they're the ones using your app and they're the ones you're catering your app for.
-Nikolai Prettner
ABOUT NIKOLAI PRETTNER
Nikolai Prettner is an Austrian UI / UX Designer based in Kuala Lumpur, Malaysia. He's currently working as Head of Design at Shoppr, a fashion tech startup in which he is also the Co-Founder. Nikolai started off with mobile app concepts, themes, icons etc. as a hobby and now doing this for a living because of his passion. Nikolai loves redesigning / refreshing outdated apps / websites and finding problems with user experience and rethinking them. See more of his work at Behance.



I like it! simple but effective!
This seems like a very clean concept for Google Chrome. I like it!
awesome. It will be very easy to access.
Nice.... very clean and simple!